ユーザーインターフェース

-
ユーザーインターフェース
ユーザーインターフェース(以下「UI」)とは、一般的にユーザー(利用者)と製品やサービスとのインターフェース(接点)全てのことを意味します。一方、インタラクティブ動画では主に動画内に配置されたボタンを使って動画内の操作を行います。本ガイドラインにおけるUIでは主に動画内に配置するボタンについて説明していきます。
-
ボタン
インタラクティブ動画のUIを設計する際は、タップ/クリックの行為が起きることを前提に作成します。ボタンを表示する時間はユーザーが十分にタップ/クリックできるようにしてください。また、ボタンなどのデザインを行う際はWEBサイトやアプリケーションなど、ターゲットとなるユーザーが普段慣れ親しんでいるアプリケーションをヒントにしてください。
-
色
ボタンの色は、ユーザビリティ向上の為、意図的である場合を除き動画内で同色であることが理想です。動画の上に配置されるボタンは背景との関係を考慮し、十分な視認性とコントラスト比を担保してください。
-

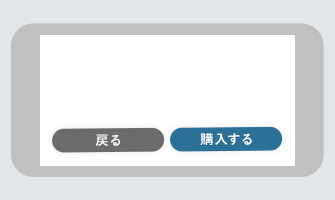
一般的なボタンの例
-

意図的に強調したいボタンの例
-

上記例はコントラスト比が十分でないため好ましくありません
-
-

一般的なボタンの例
-

矢印やシャドウをつける事でよりボタンと認識しやすくなります
-

ピクトグラムを使用したボタンの例
-

上記の例では同じアクションが想定されるが、ボタンの形状が同じでないため好ましくありません
-
大きさ
ボタンのサイズはクリック/タップのしやすさを考慮したサイズにしてください。小さなボタンを配置する際はボタンの周りのマージンを十分に取ることを心掛けてください。
-

一般的なボタンの例
-

小さなボタンの例
-

上記の例ではボタンの周りのマージンが十分ではないため好ましくありません
-

上記の例ではボタンの周りのマージンが十分ではないため好ましくありません
-
-
配置
ボタンが2個以上並ぶ場合、均等に配置することを心掛けてください。一画面におけるボタンの個数は多すぎないようにしてください。
-

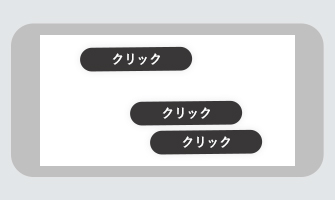
一般的な配置の例
-

ボタンは重要度に応じて配置してください。また、スマートフォンの場合はボタンサイズは大きく、親指に近いほうが利用体験が高いとされています。
-

上記のような例は同じアクションが想定されるが、ボタンの配置が均等でないため好ましくありません
-
形状
ボタンの形状は、色と同じく、意図的である場合を除き動画内で同形であることが理想です。加えて、ボタンの形状はクリック可能である事が認識できること、またピクトグラム等で表す場合、クリックして起こるアクションが連想できる形状を意識するようにしてください。ボタンはテロップとの差が認識できるようにしてください。
-
選び方
フォントはあるゆるユーザーを想定してください。強調させたい箇所には細い線で作られているフォントの使用は好ましくありません。特にボタンで使用する書体に関しては可読性が高いものを選んでください。
-
サイズ
テキストのサイズは視認性を意識し、優先順位を意識して設計してください。
-
種類
フォントの数は最小限に抑えてください。
-
アレンジ
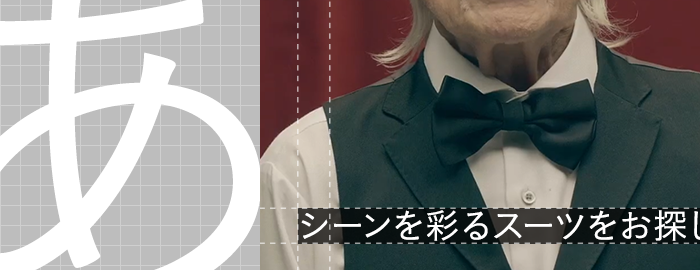
可読性が悪い場合は「テキストに縁をつける」「テキストの後ろに帯を敷く」などの工夫で可読性を上げるようにしてください。
フォント

インタラクティブ動画内で使用するフォントは、テロップ、ボタン、説明文など、どんな場合であっても適切なものを選ぶ必要があります。
-
コントラスト比
コントラスト比はJIS8341-3での基準に従い、4.5:1という比率が必要になります。ただし大きな文字などに限って3:1でも良いとされてます。コントラストのチェックツール等を用いて確認してください。
-
ハレーション
ハレーションとは、明度差がない彩度が高い色を組み合わせて目がチカチカし、不快感を起こすような色の組み合わせのことを言います。ハレーションが起こることで、視認性が著しく下がる為、コントラストの強い色同士の組み合わせには注意が必要です。
配色
配色については制作するコンテンツに合わせ、自由に設計してください。ただし以下の点を注意する必要があります。
